There’s a new sales channel in town. Facebook have just announced their new Shops feature where business owners can create a storefront to sell products directly on Facebook and Instagram.
Let’s take a closer look at how Facebook Shops works, what it means for businesses and everything you need to know about setting up a shiny, branded store for your business using this new tool.

What is Facebook Shops and how does it work?
—
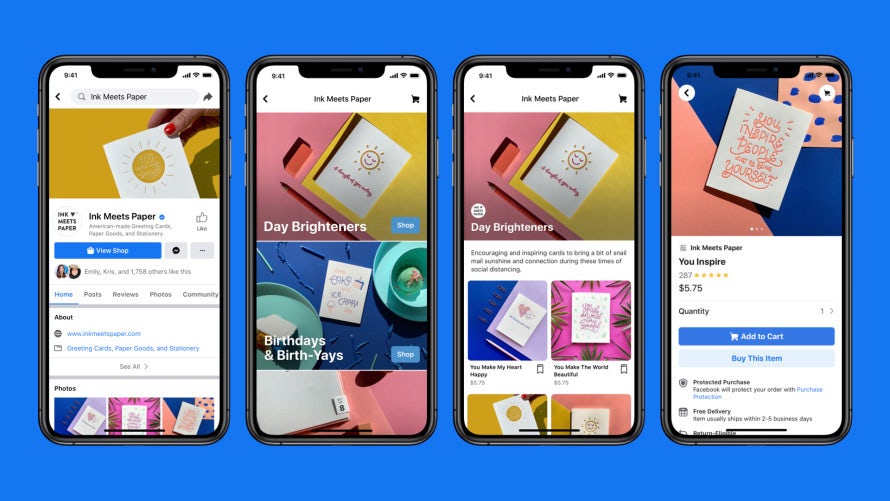
Faceboook Shops is a feature that allows you to create an online store on Facebook and Instagram. You can display and sell your products directly via Facebook and Instagram, taking customers from discovering your products to purchasing in just a few clicks, either through in-app sales or by redirecting to your website. Your brand’s shop is discoverable through a “View Shop” button on your business’ Facebook page or Instagram profile page, and can be found by clicking on ads or swiping up in Stories.
Our goal is to make shopping seamless and empower anyone from a small business owner to a global brand to use our apps to connect with customers.
Businesses will be able to use Shops for free, just like Facebook’s other ecommerce features. But unlike Facebook Marketplace, this new addition is aimed at businesses rather than consumers and allows for more customization.
In a video announcing the new product, Facebook’s CEO Mark Zuckerberg said: “Our goal is to make shopping seamless and empower anyone from a small business owner to a global brand to use our apps to connect with customers.”
What does that mean for businesses?
—
The new feature is coming at a convenient time for small businesses, as the pandemic forced brands across the globe to adjust their business models and find new sales channels.
We surveyed more than 1,200 entrepreneurs and SMBs to identify how the pandemic is impacting their behavior and the data shows that businesses are actively looking for new ecommerce solutions. Of those businesses with plans to add ecommerce to their website, 46% have either started or are discussing it as a result of the outbreak. Clearly, Facebook Shops is going to be an interesting avenue to explore for these businesses.

Since Shops is going to be free to use, even small businesses with limited budgets can give this new opportunity a try—even if they can’t afford building a web shop of their own.
Rather than making businesses pay for using Shops, Facebook is counting on their willingness to promote their Shops with ads—and this seems like a clever move on their part. Our data showed that 37% of businesses started creating or are thinking about creating new online ads such as banner ads or Instagram ads due to the outbreak, which makes it likely that Facebook’s investment in this new feature is going to pay off for them.
Overall, Shops seems to be a win-win for both Facebook and businesses: brands have a new way of showcasing and selling their products, while Facebook gets to keep users in their ecosystem and fuels their advertising revenues.
Pros of Facebook Shops:
- It’s free to use
- Additional channel for selling directly to followers and reaching new customers
- On-brand experience: brands can customize their shops with a cover image, product photos and accent colors
- Shorter customer journey from discovery to purchase, which can increase conversions
- Great for brands who are already active on Facebook and Instagram and have a target audience with a preference for mobile shopping
Cons of Facebook Shops:
- Not available everywhere just yet
- Like any off-site shop, it’s not entirely yours and you can’t control everything
- There are limitations to branding options; can only be customized to a certain extent
How to set up your Facebook Shop
—
Shops are rolling out currently and you’ll receive an email when it’s available to you. Setting up a brand shop with Facebook Shops is pretty straightforward and only takes a couple of steps:
- On your Facebook Page click the “Shop” tab. If you can’t see the “Shop” tab, you need to change your Page template to the Shopping template.
- Then click on “Go to Commerce Manager”.
- There, you’ll be prompted to complete a few steps to set up your Shop, such as link your business accounts and set preferences for shipping, returns and payouts.
- Once your Shop is set up, you can go ahead and create a catalog of your products. To do that, access your Catalog Manager by clicking on “Inventory” in your Commerce Manager.
Once you’re done, you can manage your sales from both Facebook and Instagram in your Commerce Manager.
How to successfully brand your Facebook Shop
—
A big advantage of Facebook Shops is that you’ll be able to create a look and feel that actually fits your brand. Here are some things to keep in mind when branding your Shop, so you can provide your customers with a seamless, on-brand experience:

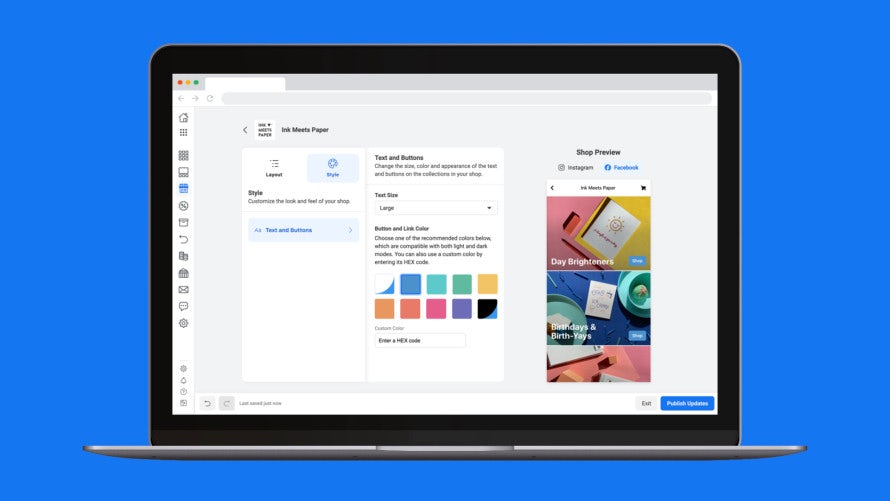
The branding options in Facebook Shops include choosing your layout and images as well as naming your collections and adding descriptions. You can also change the size, color and appearance of the text and buttons on the collections in your Shop.
Collections allow you to create custom sets of products according to types, styles or themes. Make use of this option to group your products into appealing collections that work well together visually and thematically.
Imagery
Facebook Shops is very image heavy, so make top-notch photography a priority. You should be using professional-looking photos of your products that not only present your product in the best possible light (literally, because good lighting is crucial), but also show the product in every detail.
It’s a good idea to create photos with a visual style in mind that ties them all together. Use a common color scheme or background that creates a consistent look and feel across all of your product photography.
Color
The colors you choose both for buttons and in images should all work together harmoniously. Don’t just pick one of the recommended colors. Choose one of your own custom brand colors and enter the exact HEX color code. Make sure that it’s a color with enough contrast to stand out from your images.
Typography
Typography has a huge impact on brand experience and carries a lot of meaning, so be sure to choose a font that fits your brand identity.
As you create your Shop, you’ll be able to see a preview of what your Shop will look like, so you can tweak the look and feel to get it just right.
Consistency
In addition to branding your Facebook Shop itself, remember to create a consistently branded experience across your whole online presence and all of your social media pages. Your imagery, style choices and brand voice all need to go together and create a larger, on-brand picture.

Just imagine if you were to use an edgy and minimalist black and white look for your Facebook Shop and a colorful, playful style for your Facebook posts and ads—visitors would be confused and they probably wouldn’t find what they were looking for.
Follow these steps for creating a smooth, branded experience across social media—and everywhere else for that matter:
- Define your brand identity.
- Find your brand voice.
- Create brand guidelines and a brand style guide and stick to them.
- Stay consistent with the style of your visuals, be it photography or graphics.
- Make use of all customization options that are available to you, don’t settle for the default look.
- Create branded assets like ads, pages, posts, banners and page covers that work together and tell a coherent story.
Conclusion
—
As businesses are looking for new ways to connect with customers, Facebook Shops is going to become an interesting new playground for entrepreneurs to explore. Especially brands that already have a strong focus on social media marketing might benefit from this new and much more direct way of selling on Facebook and Instagram.
If you’re planning to set up your own Facebook Shop, remember that unique branding is what sets your branded shop apart from all the others. Never underestimate the power of distinct and well-crafted branding—it’s what grabs people’s attention and makes them remember you.
Struggling to create professional looking designs for your brand? Consider enlisting the help of a professional graphic designer to create them for you.
The post How to set up a branded online store using Facebook Shops appeared first on 99designs.