A great logo should catch your eye, illustrate your brand story and be memorable. What better way than for your logo to literally jump off the page? 3D logos add an extra “dimension” for getting noticed and they work extremely well on platforms such as television and online. Compared to more traditional 2D logos, 3D logo design stands out and is easier to remember, not to mention it’s a great starting point for animation.

So why doesn’t everyone have a 3D logo? Despite the advantages, there are plenty of drawbacks as well. Because of the intricate detail that goes into the optical illusion, sometimes it can be difficult to translate a 3D logo onto marketing materials, like embroidering your logo onto a cap.
On the bright side, you can avoid all these issues through smart and slick design, and that’s precisely what we talk about below. In this article we’ll take you through the various elements that make up a great 3D logo and share some of our favorite 3D logo examples to inspire you along the way.
Use shadows, gradients and highlights to create depth
—
The first port of call when considering 3D logos is how shadows, gradients and highlights create depth. A clever blend of these three elements can take a flat image into the third dimension. Whether it’s adding a simple shadow to give the illusion of hovering or adding highlights to suggest depth, these effects are the bread and butter of 3D design.
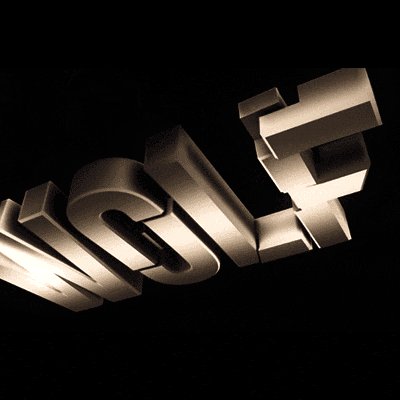
WAO’s design by ultrastjarna uses detailed shading and highlights to give the optics of light catching the metallic design at different angles. How strong or soft your lighting should be depends on the brand, but you can see some varying degrees in the 3D logo examples below.









Trick the eye with realistic 3D elements
—
Another fantastic way to create a 3D optical illusion is to incorporate realism. In the real world, we rely on visual cues to tell the difference between flat images and actual 3D objects that we can touch. By replicating these visual cues in your logo, you can trick the brain into thinking the images have more depth than they really do. You’re more likely to double take at a logo that feels like it is jumping through the screen.
Bo_rad uses gradients and shading to create the illusion of a sticker peeling away to reveal the ‘e’ of evenico, while ludibes recreates a charity ribbon with a realistic dimensional shape. You could even go one step further like goopanic’s Iron Man design emerging out of the logo to create a futuristic cyber feel.






Create depth in a hand-drawn logos
—
When we think of 3D logos we envision slick digital design, often on Adobe Illustrator. But although this style of design has endless qualities, hand-drawn 3D logo design has a warmth that digital work often lacks—sometimes all you need is the humble pencil to create dynamic three-dimensional designs.
A detailed and realistic drawing style, often coupled with a proper use of perspective, can create just as much depth as a digitally rendered 3D logo. Yakaona uses a variation on perspective and overlap to create depth to her 3D logo design: some flowers sit behind the banner and some sit in front.
The arts-and-crafts nature of a hand-drawn 3D logo can also signal to consumers that the product is artisanal or owned by a small business—large enterprises tend towards more polished and digitally rendered logos, so hand-drawn logos can be a great fit for SMBs. Just look at how Agi Amri‘s realistic, hand-rendered cocoa beans perfectly match the artisanal quality of the brand.






Add textures to build 3D narrative
—
In graphic design, texture adds not only depth, but also narrative to the design. For example, Freshinnet uses the texture of mud splatters for an outdoor adventure company logo, while DSKY subtly hints at the grainy texture of grip tape for a skateboard logo. In another example, goopanic illustrates Keith Haring’s famous patterns within a contemporary gallery logo to create a memorable story for the viewer.






Go even further with animated 3D logos
—
3D logos already do a stellar job of grabbing attention, but why not go further still and animate your logo? Using software such as Adobe Animate, you can create jaw-dropping animations by moving elements of the logo.
This can be achieved subtly, yet effectively, by adding small gestures of movement across the logo. By separating elements of the logo design you can reassemble them in a bold and creative way like ultrastjarna’s animations, or do something more playful like Sheva.






Stand out from two-dimensional brands with your own 3D logo
—
Whether using subtle shading to create depth or going all out there with bold graphic animations, 3D logos are the perfect way to grab people’s attention and shout your brand across the rooftops.
The post 3D logos: 34 eye-popping examples to inspire you appeared first on 99designs.
No comments:
Post a Comment