Creating a website can be a massive undertaking, so start with the basics: web design. This is the bedrock of any good website, a visual framework for how pages will look and function. And even though you can make a helpful outline or wireframe with pen and paper, you can only get so far without actual web design software.
The right software empowers you to create compelling mockups for clients and exportable graphic assets for developers. The problem with deciding on the best web design software is there are literally hundreds to choose from. Even if you consider just the fraction of those that are “industry standard,” that still only whittles your options down to a dozen.
Committing to one program can be a huge investment, both in the price tag and the time it takes to learn. Choosing the wrong web design software can cost you plenty of each. But to reveal the best choice for you requires an investment in research: comparing product specs, pricing plans and learning curves along with the reviews from actual designers who use them.
The good news is you don’t need to do this research alone. In this article, we’ve rounded up our top picks for the best web design software to make your shopping experience that much easier. For each web design software, we list the price, pros/cons, whom it’s recommended for and everything else you need to make the best final decision.
Before we get started, it’s important to note that the focus of this article is web design software specifically, i.e. programs used to establish the visual look of a website and create website graphics and assets. Web development is a separate discipline that takes these static designs and uses formatting and coding language to add functionality. The software and talent required is entirely different. With that out of the way, let’s run through the best web design software 2020 has to offer.
Best web design software with editable themes
—
Website themes get a bad rap. You want any design associated with your brand to be original, but templates are, by definition, generic. Nonetheless, themes can still be well-suited for beginning designers or clients on a budget. And the software we’ve chosen here are all fully customizable, making their available themes more like a place to start rather than a finished product.
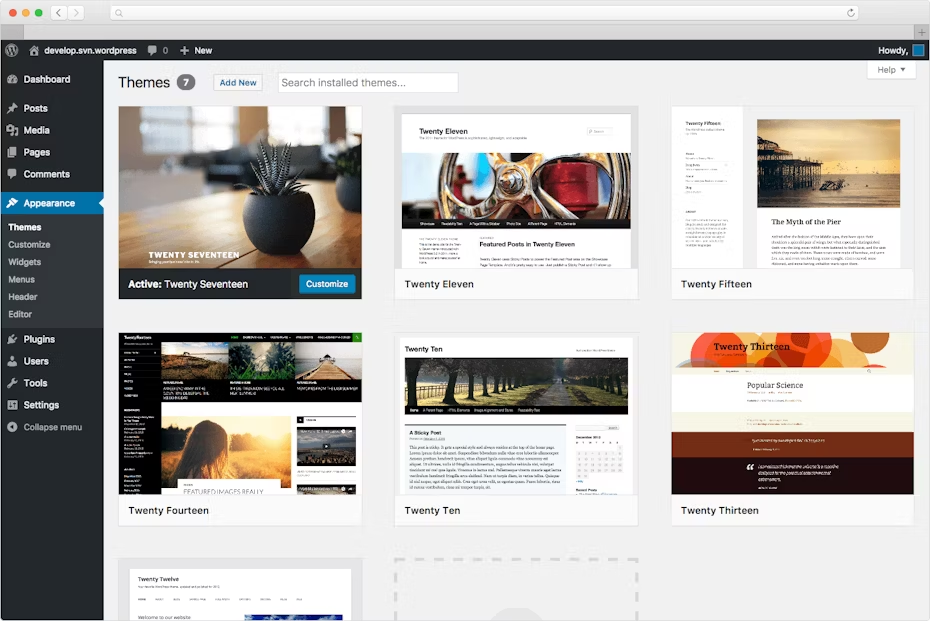
WordPress.org

WordPress.org (not to be confused with the for-profit WordPress.com version) is a free online website builder with tools for every step of making a website, from design to development to publishing to content management.
The great thing about WordPress is it can be as simple or as complex as you want it to be. You can choose from a massive library featuring thousands of customizable templates, use its tools to build a design from scratch, or import custom design assets that you’ve made in other programs. You can even edit some of the coding if you want, but that’s completely optional.
This can be a great software for users looking for a one-stop web design and development shop. As template solutions go, it offers by far the most options and customization. That said, its vast capabilities can overwhelm new users who want more than just filling in a theme, and at times its interface isn’t the easiest to navigate.

Price
- Free to use, but you still have to pay for hosting and plugins, which have a range of prices
Best feature
- Allows you to design and develop a complete website at whatever scale you want
Recommended users
- Users who need a working website quickly
Export file types
- N/A
Skill level
- Intermediate if you are using a theme
- Advanced if you are custom designing/coding the site
Pros
- Complete website builder, from design to publish to management
- Creates code in real time
- Ability to secure your own domain
- Used by about one-third of all websites on the internet, making it both a popular and reliable platform with tons of learning resources available
- Library of 10,000+ premade themes, every element of which can be changed or customized
Cons
- Browser-based, meaning it cannot be used offline
- Can require some knowledge of coding and formatting languages to troubleshoot designs
- Interface is not as intuitive as other programs
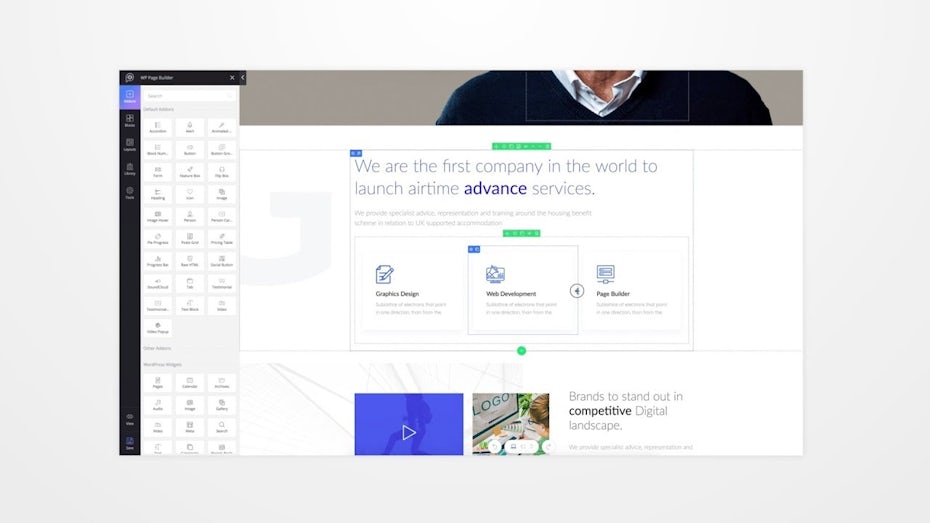
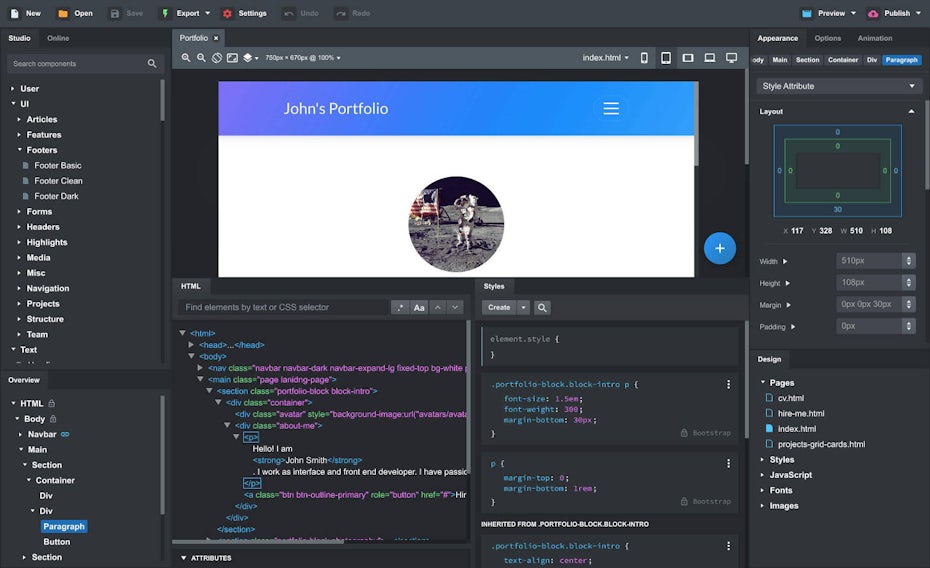
Bootstrap Studio

Bootstrap Studio is the WYSIWYG desktop editor from Bootstrap, a popular and open source front-end framework. It includes a canvas area, running components list and a window for displaying/writing code. It’s an ideal application for designing and developing in tandem within the Bootstrap framework, allowing you to test your site as you work.
Even if web development isn’t in your skill set, Bootstrap Studio simplifies the web design process with drag-and-drop elements, customizable templates and a library of premade site components. However, because it writes formatting language in real time, moving elements around isn’t always as intuitive as some other apps.
In the long run, it does require some understanding of how front-end development works, even if you are only dragging and dropping.
Price
- $25 for the app with one year of updates
Best feature
- Simplified drag-and-drop process
Recommended users
- Web designers with front-end knowledge
Export file types
- HTML, CSS and JS files
Skill level
- Beginner to intermediate, depending on front-end expertise
Pros
- Simple and intuitive interface
- Visual design makes front-end development easy to understand
- Comes with hosting platform Bootstrap Studio Sites and includes custom domains
- Delivers formatting and scripting files that can be transferred to a website right away
Cons
- Fewer theme options than WordPress
- Requires some knowledge of coding and formatting languages to troubleshoot designs
- Not ideal for more complicated web design projects
Best web design software for custom graphics
—
Pixel-based graphic design software have long been the gold standard for web design. These programs allow you to organize page elements into layers that are then separated and implemented by developers. They are also capable of higher-fidelity design work, built from scratch. Because these programs are used for many other projects besides web design, the creative possibilities are endless—but users must know ahead of time what graphics will and won’t work online.
The downside, though, is that these programs do very little for hosting or publishing web sites—they’re strictly for graphic and asset creation.
Adobe Photoshop
Adobe Photoshop is one of the oldest and most well-known web design software on the market. Many apps have come up in recent years to compete, but Photoshop is still commonly used by web designers to create multilayer mockups and exportable graphic assets.
Where Photoshop shines is its sheer versatility: it’s a powerhouse for all graphic editing. Its seemingly endless features let designers create complex textures, drop shadows and other effects beyond the capabilities of other web design software.
Image editing and manipulation can also be done non-destructively in the same document—no switching between multiple programs. Moreover, its digital art tools make sketching early layout concepts possible within the program as well.
But Photoshop, as the name suggests, was never meant for web design exclusively. As convenient as its many potential uses are, they also contribute to a steep learning curve and some necessary workarounds (especially when it comes to isolating and exporting elements). Besides these complaints, Photoshop remains a safe choice for its range of tools and consistent presence in the design industry.
Price
- $20.99 per month for an individual license
- $50.99 per month for full Creative Suite access
Best feature
- Capable of complex graphics and detailed editing
Recommended users
- Dedicated graphic and web designers
Export file type
- PSD, PDF, JPG, PNG, GIF, TIFF and SVG
Skill level
- Intermediate to advanced
Pros
- Its popularity means endless learning resources and community support
- Capable of a high level of graphical detail
- Offers many features and uses beyond web design, making it a worthwhile investment if you work outside of web design projects as well
- A slightly higher subscription fee gets you access to the Adobe Creative Suite, the full gamut of integrated creative software
Cons
- Raster only; vector assets must be made in a vector-dedicated program such as Adobe Illustrator
- Steep learning curve
- Tools are not specifically catered to web design
- Results in large work files, so it sometimes require a fast computer to negate performance issues as documents grow in complexity
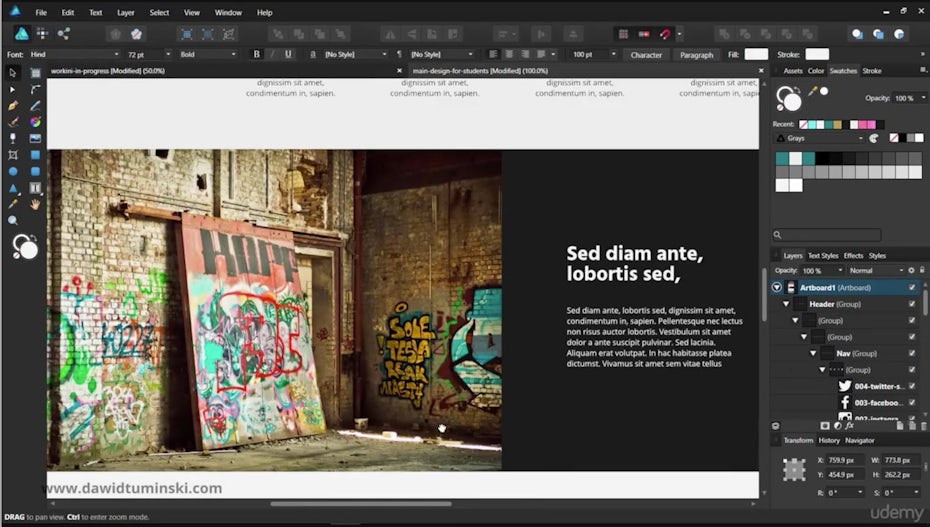
Affinity Designer
Although Affinity Photo is the equivalent of Photoshop, we have to give it to Affinity Designer as the most useful of Serif’s options for web design projects. The main draw comes down to price. Users pay a one-time $50 fee for a license to the software and future updates, as opposed to Adobe’s subscription model, which can run you hundreds to thousands of dollars in the long run.

Beyond the tantalizing price point, Affinity Designer also allows you to switch workspaces between vector and raster graphics on the fly. This means you can edit photos and create scalable icons in the same document. Though similar to Adobe’s products, Affinity Designer does lack much of the finer tools that Adobe has spent decades building, including most of its effects library. On the plus side, less features means it can be easier to use.
Price
- $49.99 with free trial
Best feature
- Low price
- both vector and raster support
Recommended users
- Illustrators and graphic designers
File type exports
- PSD, PDF, JPG, PNG, GIF, TIFF and SVG
Skill level
- Intermediate
Pros
- Fast-growing community for support and resources
- Ability to switch between and combine vector and raster graphics
Cons
- Affinity does not include integrated companion software like Adobe’s Creative Suite
- Several filters, effects and tools common in Adobe are unavailable
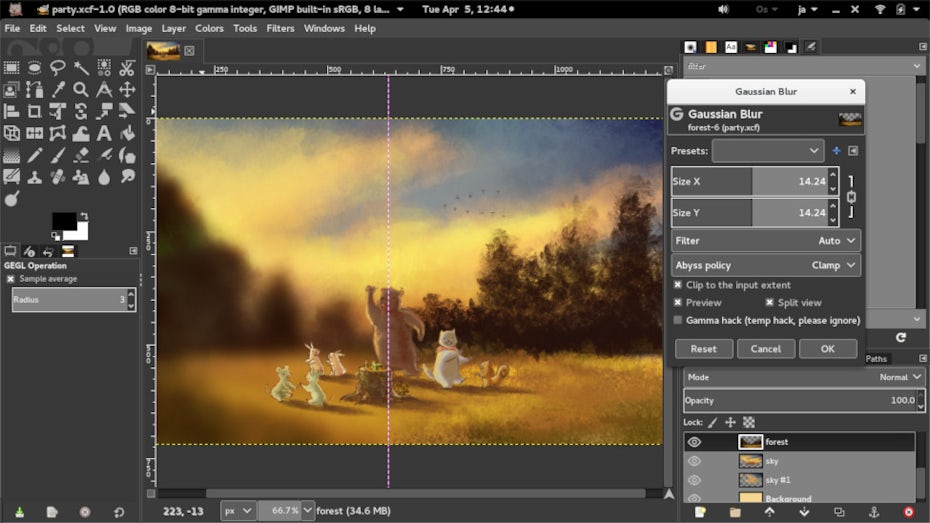
GIMP
GIMP is a free, open source alternative to Photoshop. (Open source means that the software is maintained and updated by a community of volunteer developers, in contrast to the vast resources, money and project managing of a company like Adobe or Serif.) As a result, its features are far less robust than Photoshop—lacking several filters, effects and non-destructive editing tools—not to mention that updates are sporadic. Some of these absences can be patched with third party plugins (requiring you to find and download additional software), but some you’ll just have to make do without.

Despite these inconveniences, GIMP is perfectly capable of professional-looking web design, even if it might take more dedication. It’s also a great starter program for beginning or casual designers looking to learn the basics of graphic design software. At the end of the day, GIMP is the best software for achieving Photoshop-like results by investing time instead of money.
Price
- Free
Best feature
- Open source solution to expensive graphic design software
Recommended users
- Students or novice designers willing to dedicate time to learning
- Aspiring designers who can’t spend much
Export file types
- PSD, PDF, JPG, PNG, GIF, TIFF and SVG
Skill level
- Intermediate
Pros
- Impressive amount of features for a free software
- Built with a volunteer, DIY spirit by a non-corporate, helpful community of developers
Cons
- Does not include a library of software as Adobe’s Creative Suite does
- RGB colors only, which limits its usefulness for designers who work in both digital and nondigital spaces
- Interface is less intuitive than more expensive web design software
- Non-destructive editing is not always available
Best web design software for user interfaces (UI)
—
While photo and graphics programs are useful, it’s hard to compete with web design software intended specifically for web and app design. Though most are made for prototyping user experiences, their digital design focus and simplified interfaces have been shaking up the industry. The following are the best of these new software that are raising the bar for everything else.
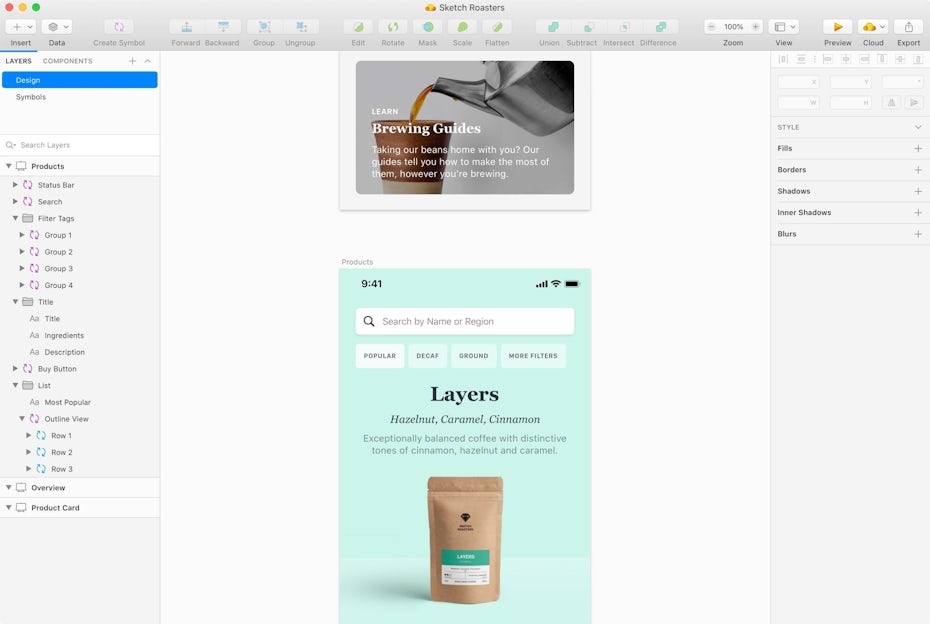
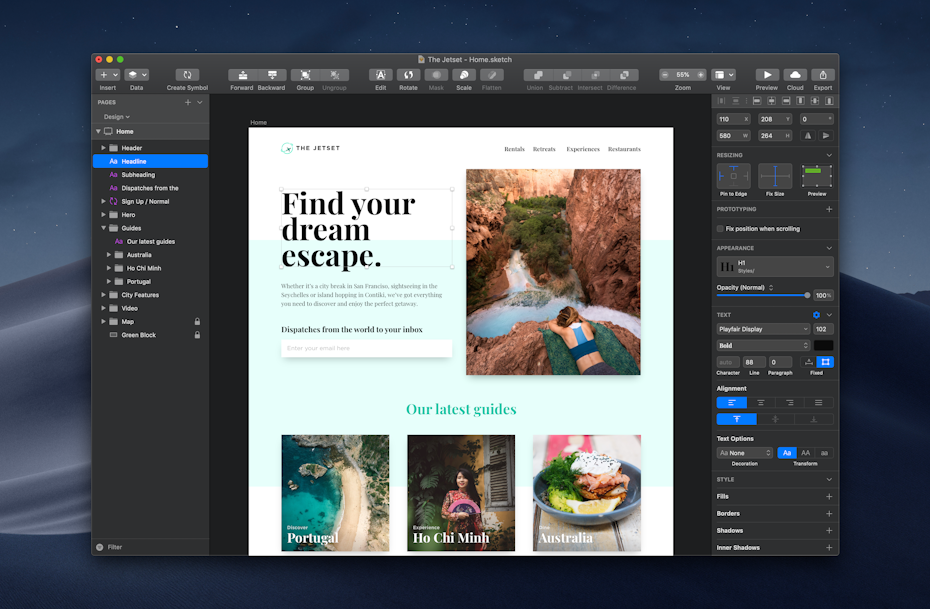
Sketch
Sketch is a digital design program made for quickly mocking up user interface screens. It has emerged as one of the leading competitors to Photoshop on the web design front, with the advantage of being a more lightweight program with lower file sizes than most raster programs. And because Sketch focuses solely on digital design, it leaves no doubt that everything you build can be easily translated into web-formatting language. It even has a feature that outputs CSS attributes directly from the created graphics.

On the other hand, Sketch is not built to handle the complex textures and effects of Photoshop. It’s also completely vector-based—it still displays raster images like photographs, but creating or editing those graphics has to be done in a separate raster editor. Despite this, its ease of use and web-friendly focus has more than few web designers swearing off Photoshop for good.

Price
- $99 one-time payment for individual license
- $9 per month for team license
Best feature
- Focused on digital design with less tools to learn than graphics programs
Recommended users
- Exclusively digital designers who own Macs
Platforms
- PDF, EPS, SVG, PNG, JPG and TIFF
Skill level
- Beginner
Pros
- Built specifically for web design; every feature streamlines exporting mockups into usable assets
- Lower file sizes than most graphic design programs
- Drag-and-drop interface
Cons
- Mac only; not available for Windows or Linux
- Vector only; raster graphics must be created and edited in a separate program
- Cannot create complex textures or effects
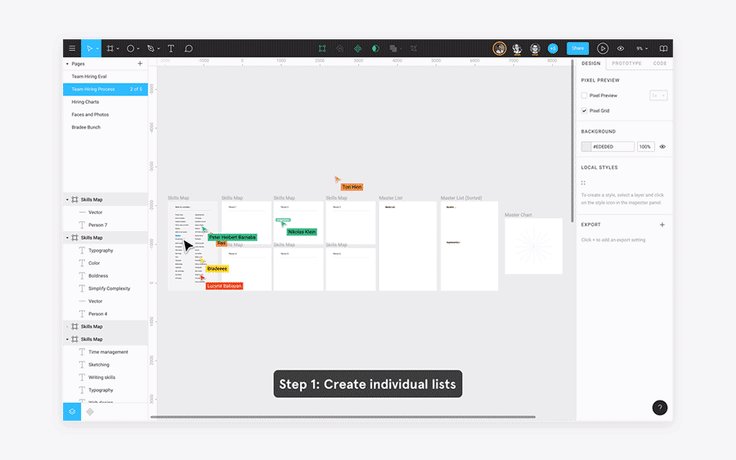
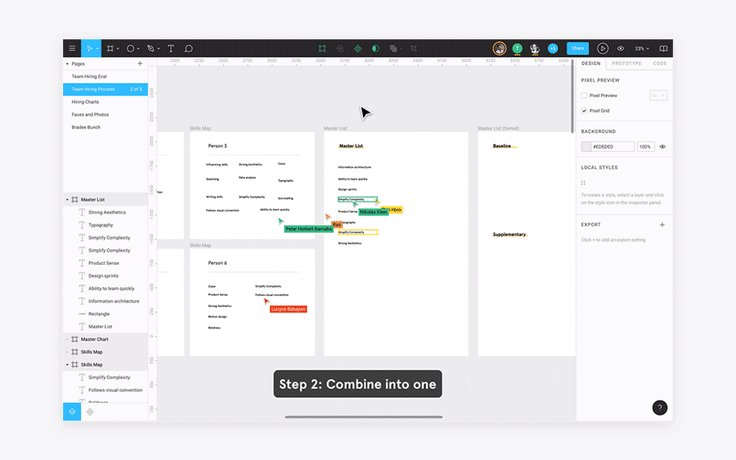
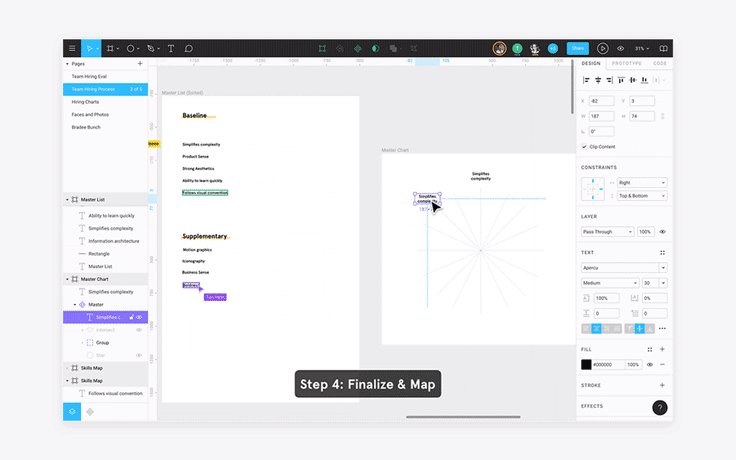
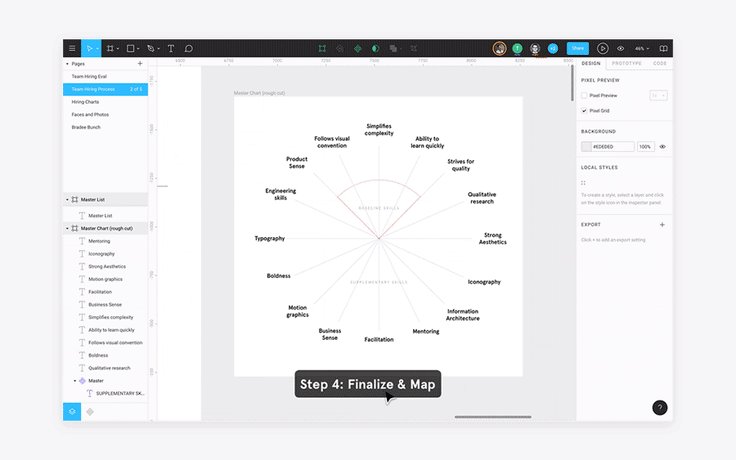
Figma
Figma is a browser-based UI design software, similar to Sketch in most ways (including the look of their interfaces). But one of the benefits to being browser-based is that changes are always live and designs automatically update on every computer. Because of this, Figma excels at live team collaboration, whereas Sketch requires users to manually share updated versions.

Figma also boasts better vector tools than Sketch, though for more complex vector artwork you’ll likely still need a dedicated vector program like Adobe Illustrator. The downside to working in-browser is that your workflow suffers if you find yourself stuck with a poor internet connection.
Price
- Free – limited version
- $12 per editor/month – professional version
- $45 per editor/month – organizational version
Best feature
- Live collaboration allowing multiple people to edit or comment on a design
Recommended users
- A team of digital designers
Platforms
- PDF, SVG, PNG and JPG
Skill level
- Beginner
Pros
- Superior collaboration tools
- Superior vector tools
- Drag-and-drop interface
Cons
- Requires a connection to the internet at all times
- Has fewer export file types, but does import Sketch files
- Vector only; raster graphics must be created and edited in a separate program
- Cannot create complex textures or effects
Invision Studio
Invision Studio is the desktop app from prototyping leaders Invision. Their foundation lies in rapid iteration, allowing designers to create actual interactive prototypes as opposed to static mockups. This gives designers the flexibility to test interactions and responsiveness quickly, before implementing the data-driven improvements into the final version.

Released recently in 2019, Invision Studio shares similar functionality with Sketch and Figma. The key difference is that Invision is much more focused on building animations and microinteractions into web design prototypes.
Even if you don’t currently anticipate using animations, this program can be a worthwhile investment if you want to go the extra mile to deliver a stunning interactive mockup to a client. And given that the software is completely free for up to 10 users, it’s not much of an investment on your side anyway.

Price
- Free for up to 10 users, $7.95/month for up to 15
Best feature
- Producing interactive prototypes to test and rapidly iterate
Recommended users
- Digital designers working under a fast-paced deadline
Export file types
- PDF and screen images
Skill level
- Intermediate
Pros
- Creates interactive prototypes to simulate finished web pages
- Drag-and-drop interface
- Impressive features for a free design software
Cons
- Limited export file types
- Vector only; raster graphics must be created and edited in a separate program
- Cannot create complex textures or effects
The power of web design software
—
Great web design ultimately comes down to design fundamentals and principles—which is to say, the expertise of the designer. But the best web design software makes it easier to execute those principles and provides you with usable graphics that you can translate into a working website.
Of course, like any tool, web design software is only as good as its user. No matter what software you use, the best way to get your website design to stand out is to connect with a professional web designer.
Want to get the perfect web design for your business?
Work with our talented designers to make it happen.
The post The best web design software to use in 2020 appeared first on 99designs.
No comments:
Post a Comment